Наверх
Меню
Мини-чат
Наш опрос
Форма входа
Поиск
Друзья сайта
Реклама
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0

Самостоятельная установка межкомнатных дверей своими руками.
Мы в ВК
Главная » 2013 Март 3 » Форма поиска сайта с переключателем с yandex и google
21:01 | |
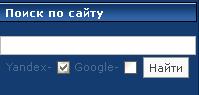
 Усовершенствованный код формы для поиска с возможностью ввести в поиск как на самом сайте так и проставив галочку в поисковых системах yandex.ru и google.com , пример показан на скрине. Форма работает исправно, как на самом сайте так как она является стандартной , в поисковиках форма создает редирект на страницу поисковика Установка:Вставляем в любое место сайта полный код самого поиска, настройки почти не требует если только размеры формы ввода для поиска Код <style> .searchSbmFl {background:#F9F9F9;border:1px solid #999;color:#444;font-family:Verdana, Tahoma, helvetica, sans-serif;font-size:11px;vertical-align:middle;margin:2px;padding:2px;} .searchSbmFl:hover {background:#CCC;border:1px solid #888;color:#111;font-family:Verdana, Tahoma, helvetica, sans-serif;font-size:11px;vertical-align:middle;margin:2px;padding:2px;} </style> <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin: 0pt;" action="http://site.ru/search/"> <div class="schQuery" align="center"><input name="q" maxlength="30" size="30" class="queryField" type="text"> </div> <div class="schBtn" align="center"> <input class="searchSbmFl" name="sfSbm" value="Найти" type="submit"></div> </form> </div> <script type="text/javascript"> $('div.searchForm input.searchSbmFl').before('<label for="YandexSearch">Yandex-<input style="height:15px; width:15px; vertical-align: middle;" id="YandexSearch" name="Yandex_search" type="checkbox" /></label>'); $('div.searchForm form').submit(function(){if($('div.searchForm input#YandexSearch').is(':checked')){window.location = 'http://yandex.ru/yandsearch?text=' + location.host + '' + encodeURIComponent($('div.searchForm input.queryField').val()); return false;}}); </script><script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <script type="text/javascript"> $('div.searchForm input.searchSbmFl').before('<label for="GoogSearch">Google-<input style="height:15px; width:15px; vertical-align: middle;" id="GoogSearch" name="google_search" type="checkbox" /></label>'); $('div.searchForm form').submit(function(){if($('div.searchForm input#GoogSearch').is(':checked')){window.location = 'http://www.google.com/search?sitesearch=' + location.host + '&q=' + encodeURIComponent($('div.searchForm input.queryField').val()); return false;}}); </script> http://site.ru/search/ заменяем на ссылку своего сайта или же на тег $HOME_PAGE_LINK$/search/ разницы абсолютно не какой maxlength="30" количество символов которые разрешено вводить в форму size="30" размер окна измеряется PX | |
|
| |
| Всего комментариев: 0 | |